Installation de docker avec un reverse-proxy Traefik sans aucune ligne de commande. Configuration rapide de Docker Desktop sous Windows 10 avec une stack Portainer, Traefik et Mailhog. C’est un setup de développement web minimal.
Installer docker Desktop : Documentation et téléchargement direct.

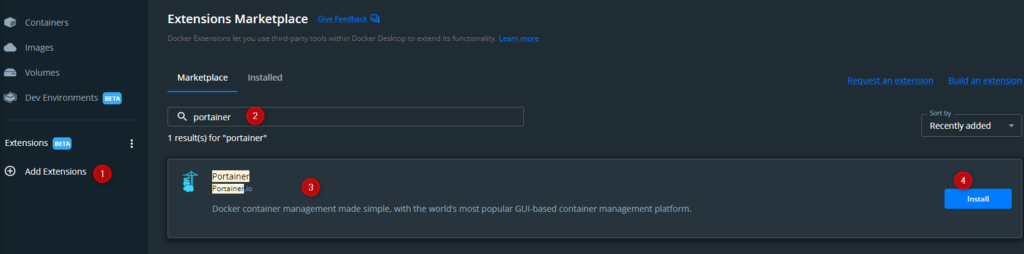
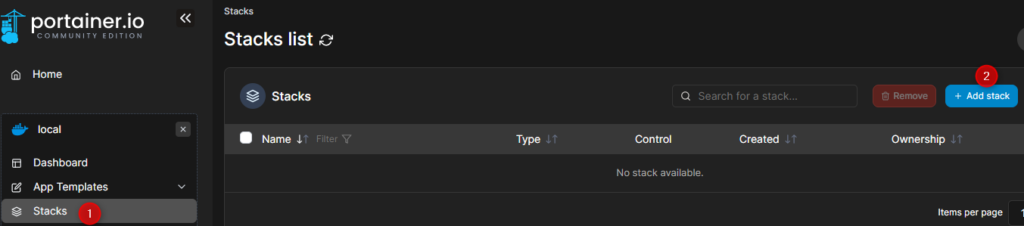
Commencer par installer le plugin Portainer, cela vous permettra de travailler proprement avec des docker-compose plutôt que de simple container. Il est évidemment possible de faire en ligne de commande, mais l’interface est plus convivial pour du développement.

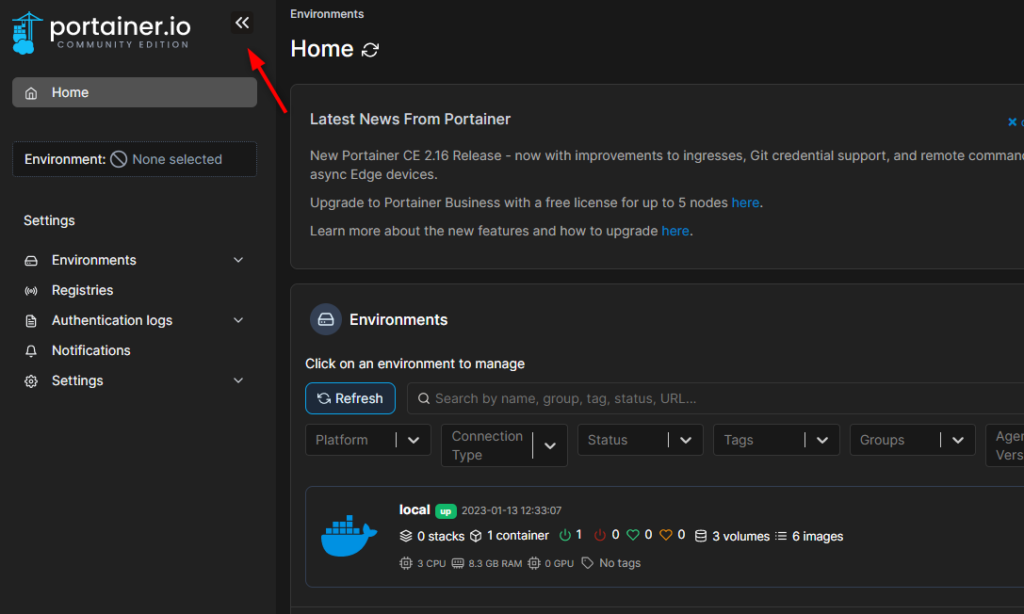
Ouvrir Portainer :

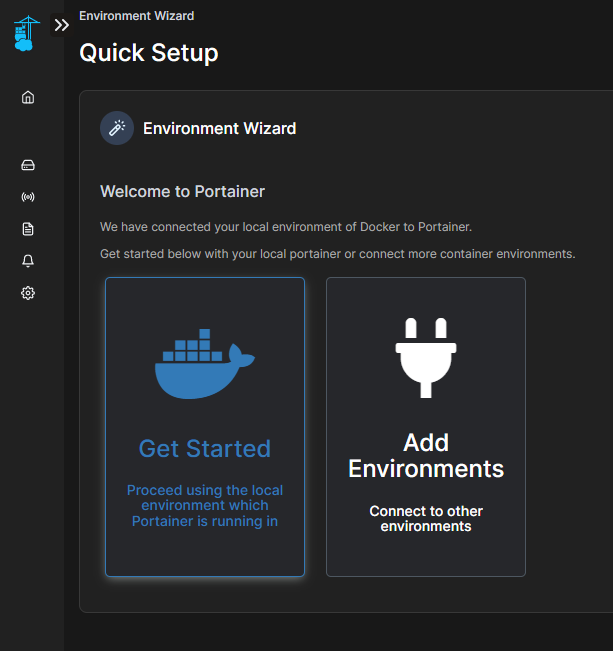
En configuration pour développement local utiliser Get Started :

Nous pouvons expendre le menu pour se repérer plus facilement la première fois :

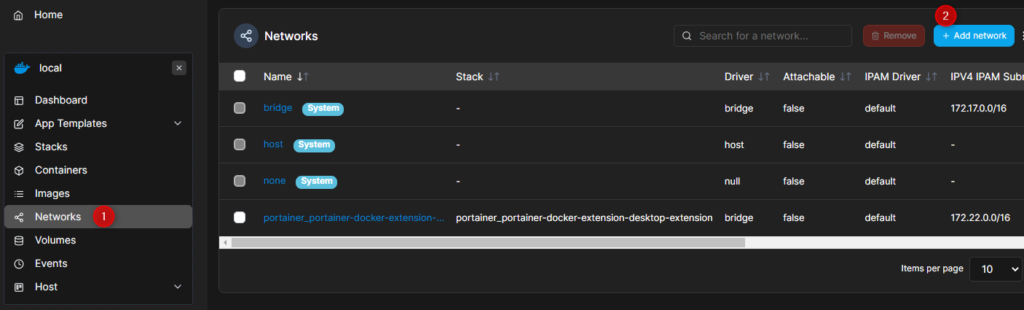
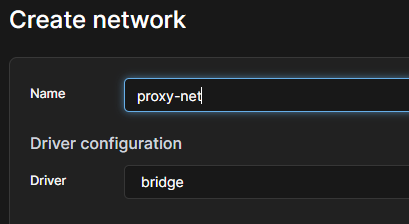
On sélectionne notre environnent local pour créer un réseau afin qu’il soit permanent pour être utilisé entre notre reverse proxy Traefik et nos apps. Je le nomme proxy-net :


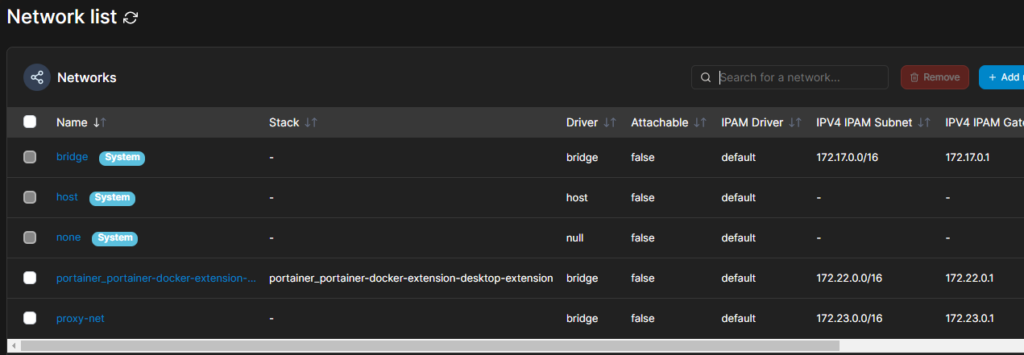
Notre réseau est présent avec un range IP attribué : 172.24.0.0/16. Si cela pose problème avec un réseau déjà existant dans l’entreprise, vous pouvez en attribuer un autre

On crée notre stack Traefik et un stack Mailhog comme exemple d’application web derrière Traefik. Cela peut être via un copier coller, mais aussi via un repository. Pratique pour mettre le docker-compose.yml dans notre projet directement


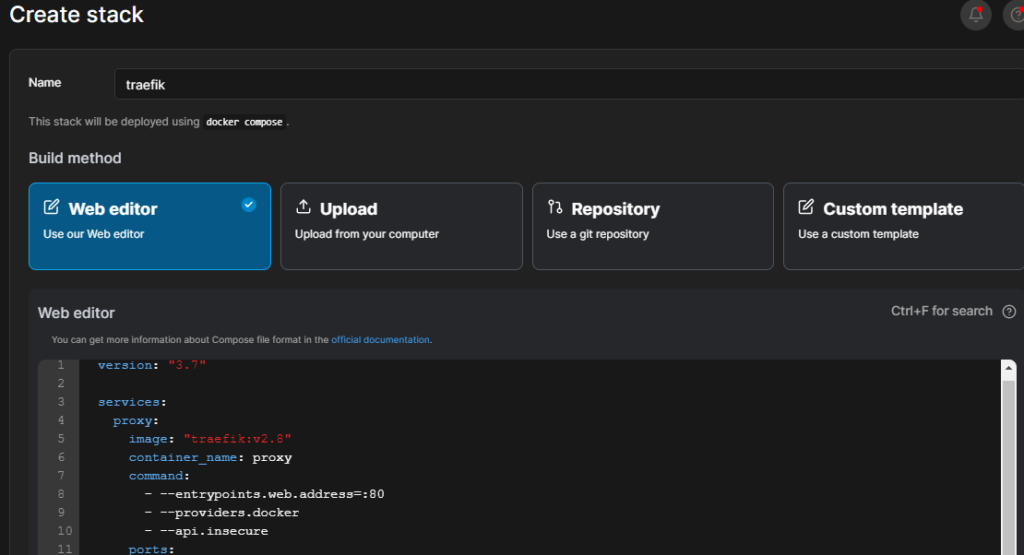
Stack de traefik sous Docker Desktop
Voici la stack ou docker-compose pour Traefik :
version: "3.7"
services:
proxy:
image: "traefik:v2.8"
container_name: proxy
command:
- --entrypoints.web.address=:80
- --providers.docker
- --api.insecure
ports:
- "80:80"
volumes:
- "/var/run/docker.sock:/var/run/docker.sock:ro"
networks:
- proxy-net
labels:
- traefik.enable=true
- traefik.http.services.mgt.loadbalancer.server.port=8080
- traefik.http.routers.mgt.entrypoints=web
- "traefik.http.routers.mgt.rule=Host(`mgt.localhost`)"
networks:
proxy-net:
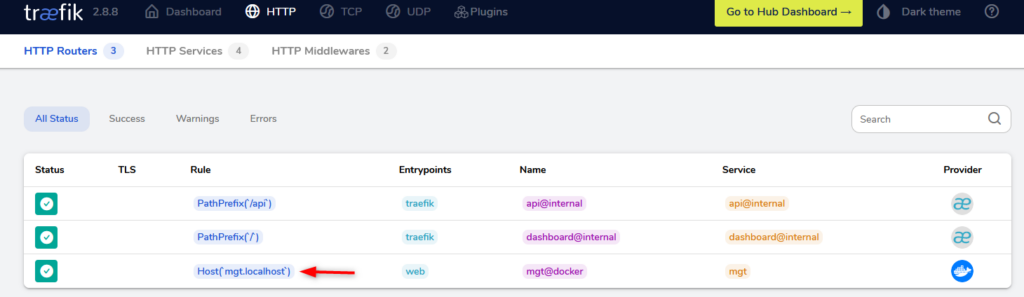
external: trueOn test via l’url http://mgt.localhost si on a bien l’interface traefik :

Pas besoin d’ajouter quoi que ce soit dans son fichier hosts pour un sous domaine de localhost.
On y voit déjà notre première application qui passe par le reverse proxy qui n’est autre que l’interface de management de traefik. Dans un environnent accessible depuis l’extérieur nous devrions sécuriser l’accès via un login/password. Mais ici aucune nécessité en localhost sur notre pc si notre fw est bien configuré.
Pour le sécuriser, générer un mot de passe pour Apache via un container :
docker run --rm --name apache httpd:alpine htpasswd -nb user passwordLes labels :
- "traefik.http.middlewares.auth-mgt.basicauth.users=MONUSER$xxxx$$STiVjGO4$ATj6up2mVZR7Jqk4YzD8h."
- traefik.http.routers.mgt.middlewares=auth-mgtStack de Mailhog sous Docker Desktop
Les points importants sont de déclarer ET d’utiliser le réseau proxy-net commun avec le reverse proxy pour que celui-ci puisse communiquer avec notre application en backend.
Quand un container de notre application expose plusieurs ports, bien définir à Traefik lequel utiliser via loadbalancer.server.port car il ne sera pas choisir à notre place… S’il n’y a qu’un seul port d’exposer, le label est facultatif.
version: "3.7"
networks:
proxy-net:
external: true
services:
mailhog:
image: mailhog/mailhog
container_name: mailhog
ports:
- 25:25
networks:
- proxy-net
user: root
labels:
- traefik.enable=true
- traefik.http.services.mailhog.loadbalancer.server.port=8025
- traefik.http.routers.mailhog.entrypoints=web
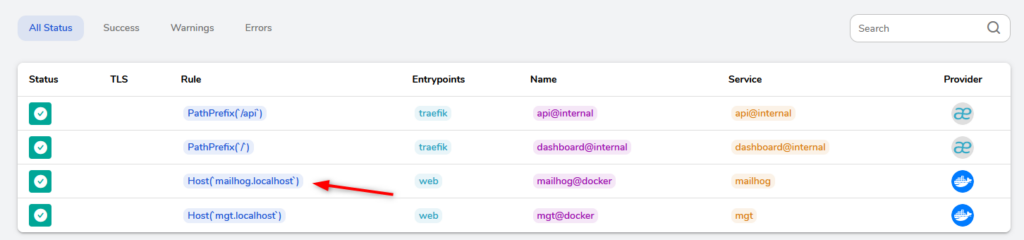
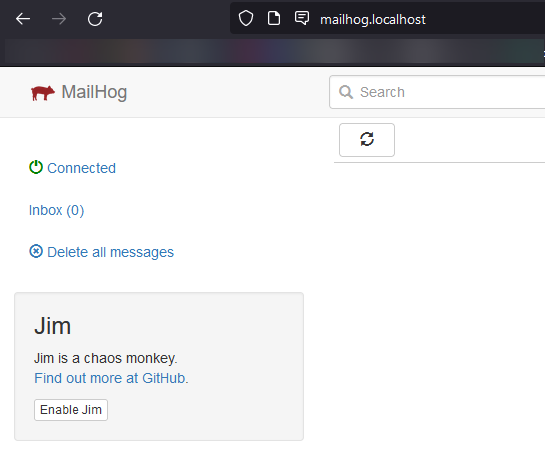
- "traefik.http.routers.mailhog.rule=Host(`mailhog.localhost`)"Une fois le stack lancé, on le voit sur la page de management de traefik et il est accessible via l’url http://mailhog.localhost :







Laisser un commentaire